Wordpress Do I Have to Use the Media Uploader
Unless you plan on running a text-simply website, you'll need to handle a variety of media files. That may include images, videos, GIFs, audio files, and even PDFs. Fortunately, WordPress enables you to manage all of these resource using its built-in Media Library.
In this article, we'll explicate what the WordPress Media Library is and where to find information technology. Nosotros'll get over what file formats it supports, and how to upload those files to your site. Finally, nosotros'll hash out proper Media Library usage, and some ways to extend its default functionality using plugins.
Let'due south get to information technology!
Subscribe To Our Youtube Channel
What Is the WordPress Media Library (And Where Tin You Find It)?
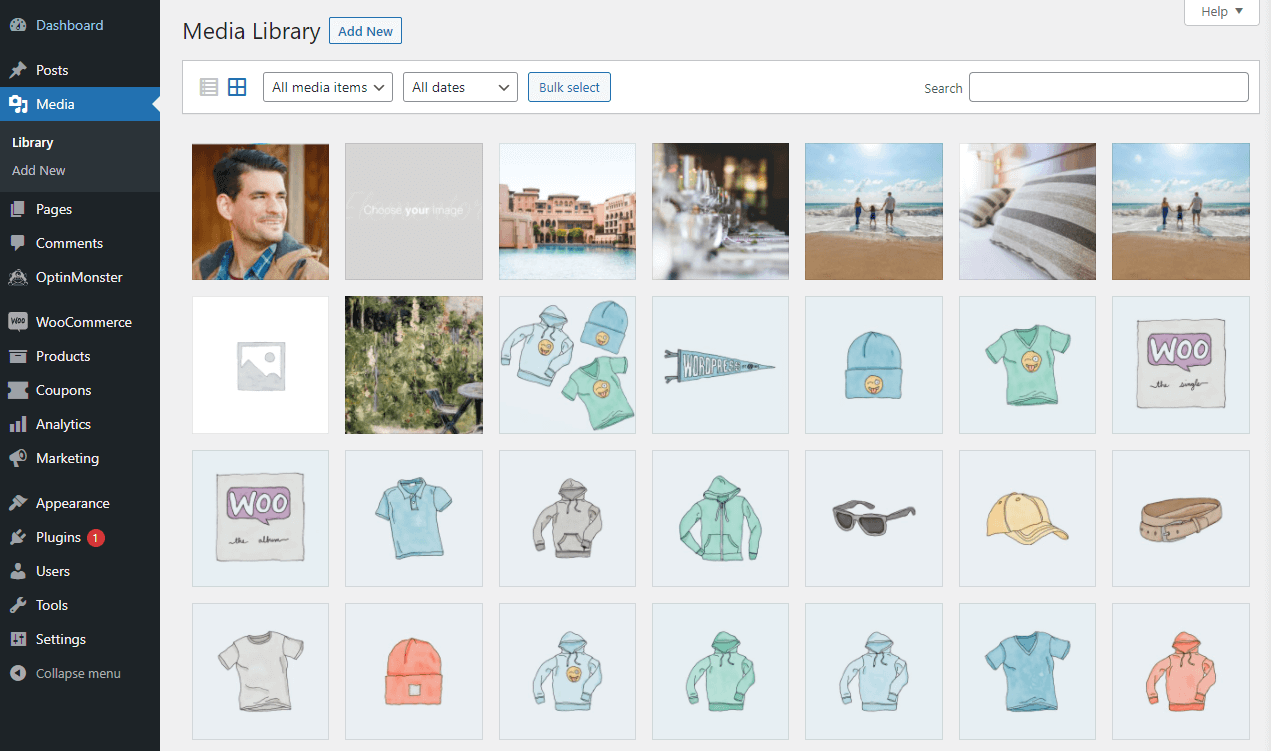
The WordPress Media Library is a repository that shows all of the media files you lot upload to your website. You tin can admission your Media Library past logging in to your dashboard and selecting Media > Library from the carte to the left:

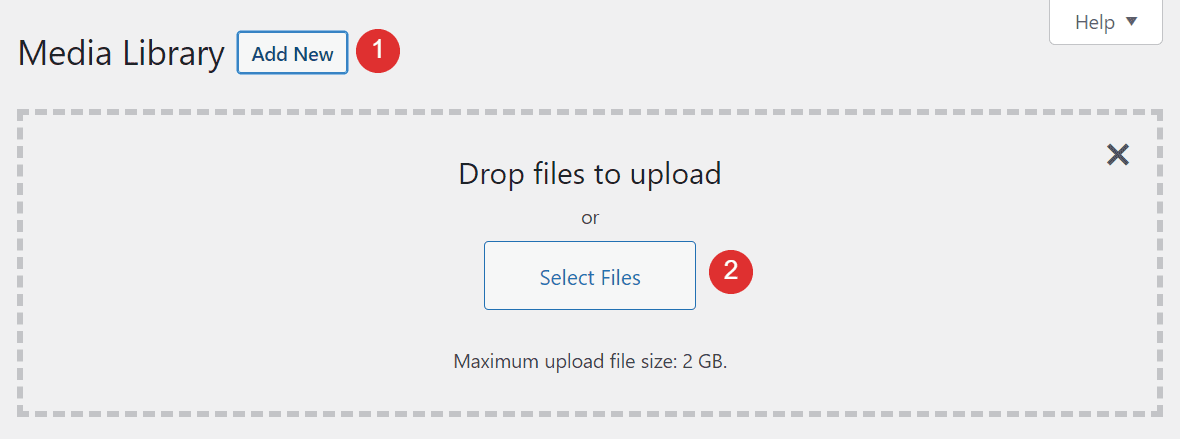
This department of your dashboard enables you to search through the media files that yous've uploaded. You lot can also sort the contents based on their file types and upload dates. Clicking on Add New at the top of the screen will let you upload new media files from your computer:

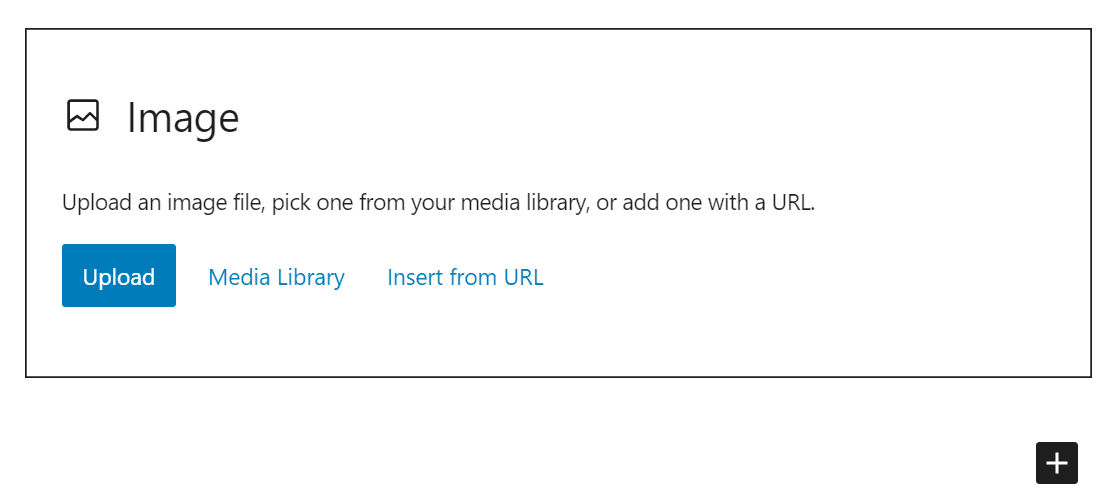
It's worth noting that you tin also upload media files to WordPress using the Block Editor. In most cases, you lot'll exercise this as needed while working on a post or a page. If y'all upload images through the Media Library showtime, you'll be able to access them from the editor past selecting the Media Libraryoption when adding a new Image, Gallery, Video, or Audio cake:

Keep in mind that, in some cases, yous might meet an HTTP mistake when uploading images to WordPress, either through the editor or your Media Library. Fortunately, this problem is easy to troubleshoot.
How Can You lot Edit Media Files and Add Meta Data in WordPress?
Forth with letting you view all the media files on your website, the Media Library likewise enables you lot to edit those files in majority or individually. Permit'southward go over how that process works.
Editing Image Details
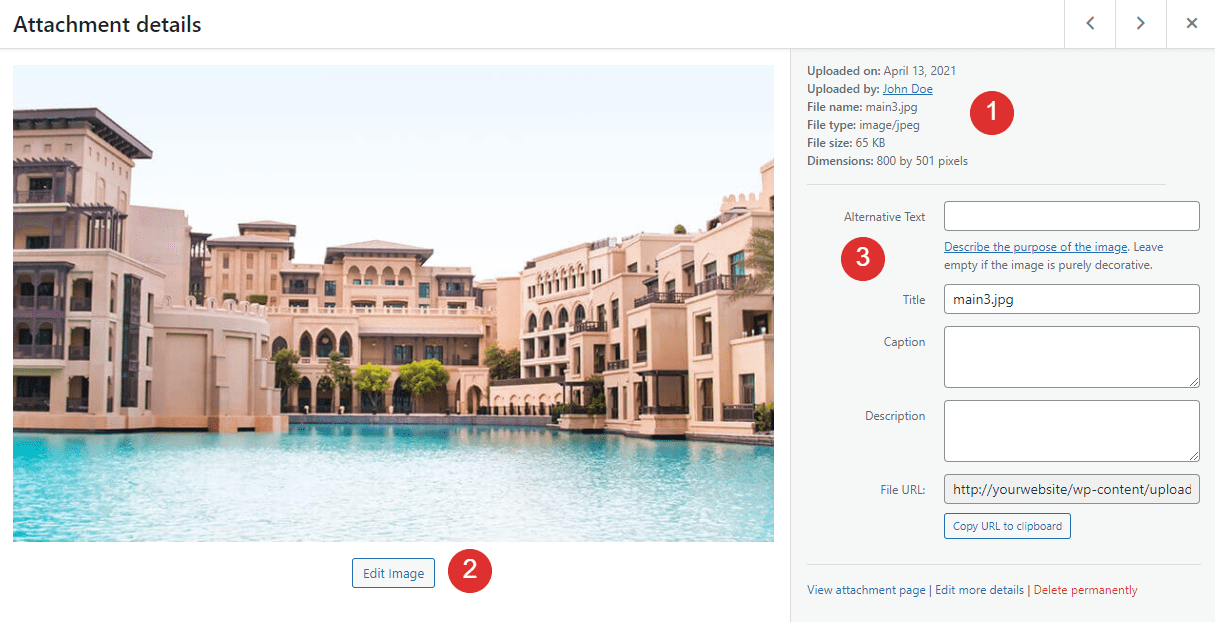
If you lot click on any file inside the WordPress Media Library, a new window will open up where you tin can see its details. This includes:
- Its upload appointment, who uploaded it, and the file's name, type, size, and dimensions
- An option to edit the prototype
- The image's meta data

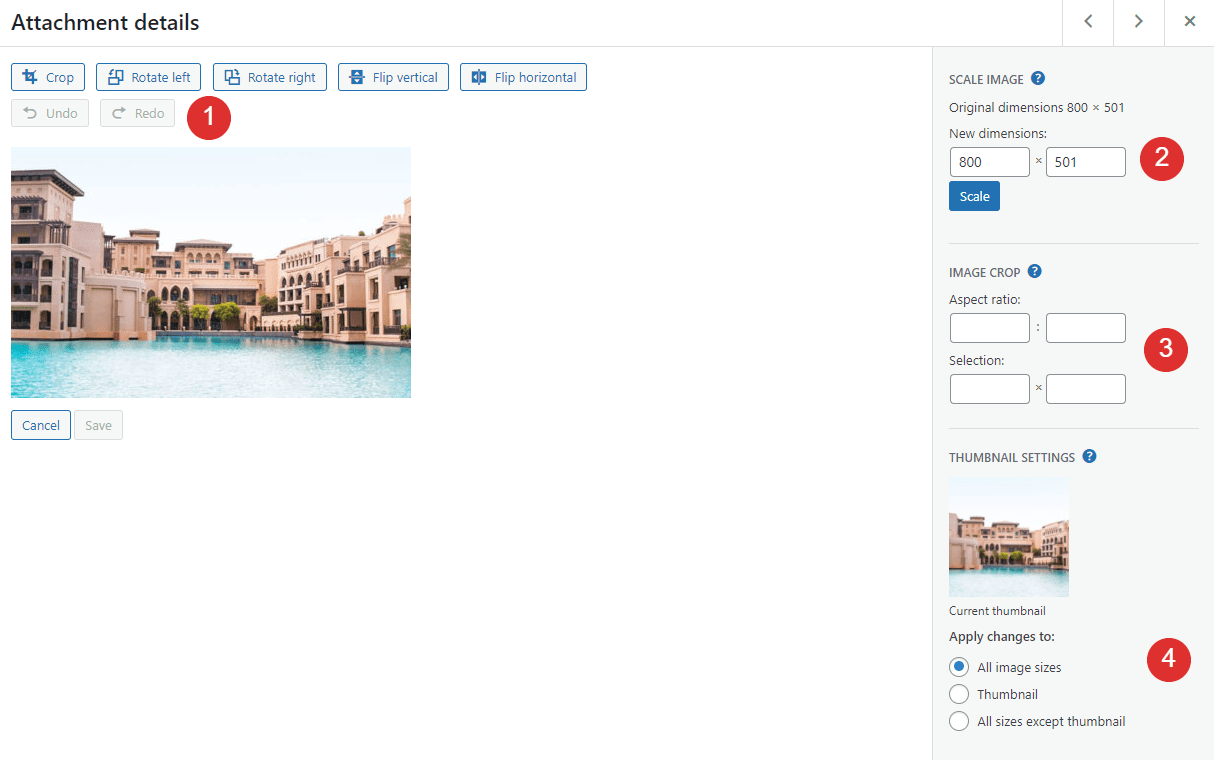
If you click on theEdit Imagepush, y'all'll get access to a set of basic options for altering prototype files. For case, you lot tin can:
- Rotate the paradigm, flip it, and crop information technology with a drag-and-drop tool
- Scale the image past entering dimensions manually
- Crop the image manually by entering exact dimensions or an aspect ratio
- Determine whether to apply your changes to all image sizes or only some of them

When you upload an image to WordPress, the platform automatically generates multiple variants in different sizes, including a thumbnail version. Then you tin can choose which image size to use in your posts and pages.
You lot tin preview your changes in the window to the left, and save them by clicking on the corresponding button.Keep in heed that WordPress' built-in image editor is a very basic tool. If you want to make any significant edits to your images, we recommend using defended epitome editing software before uploading the files to WordPress.
Adding Epitome Meta Data
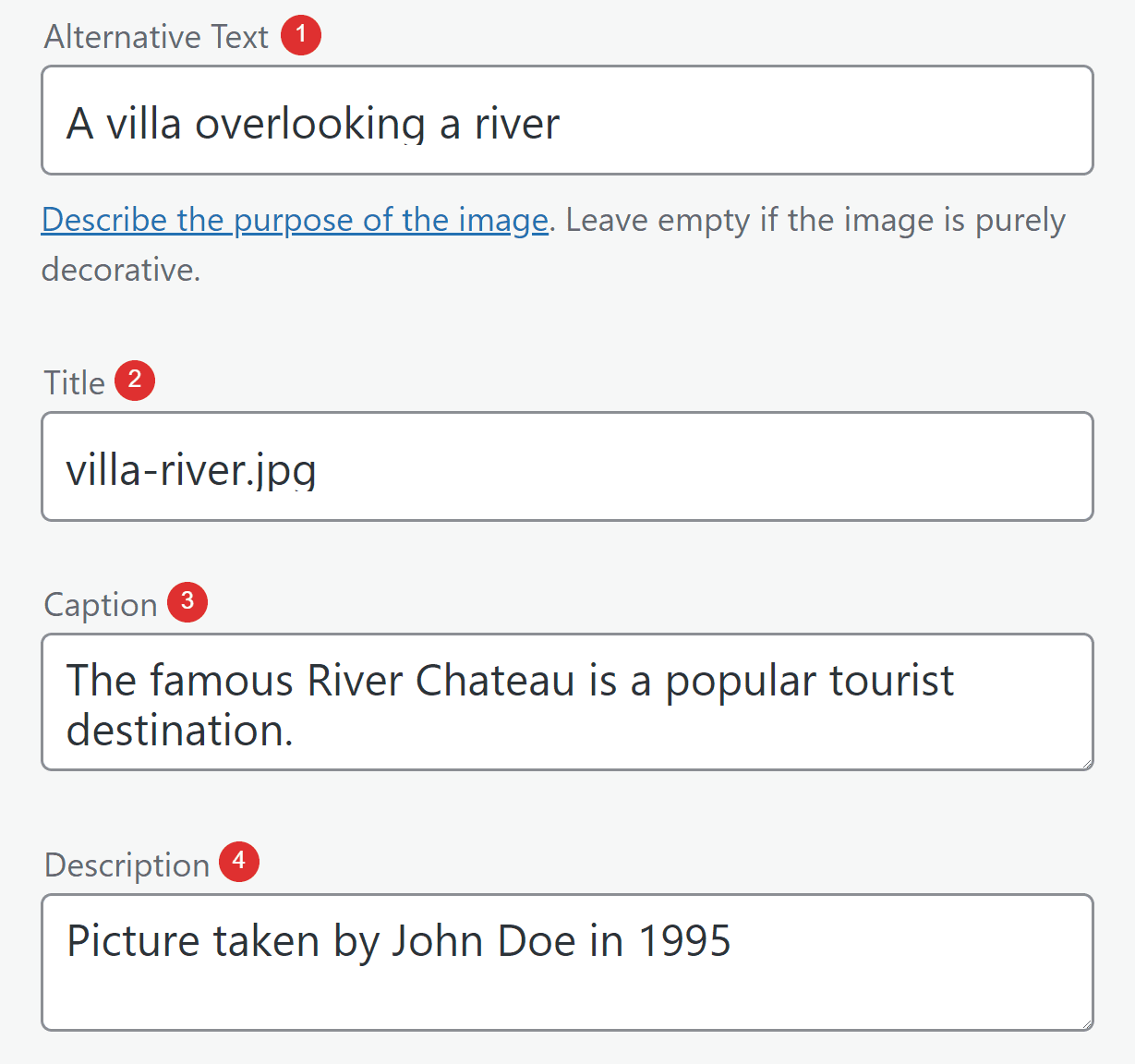
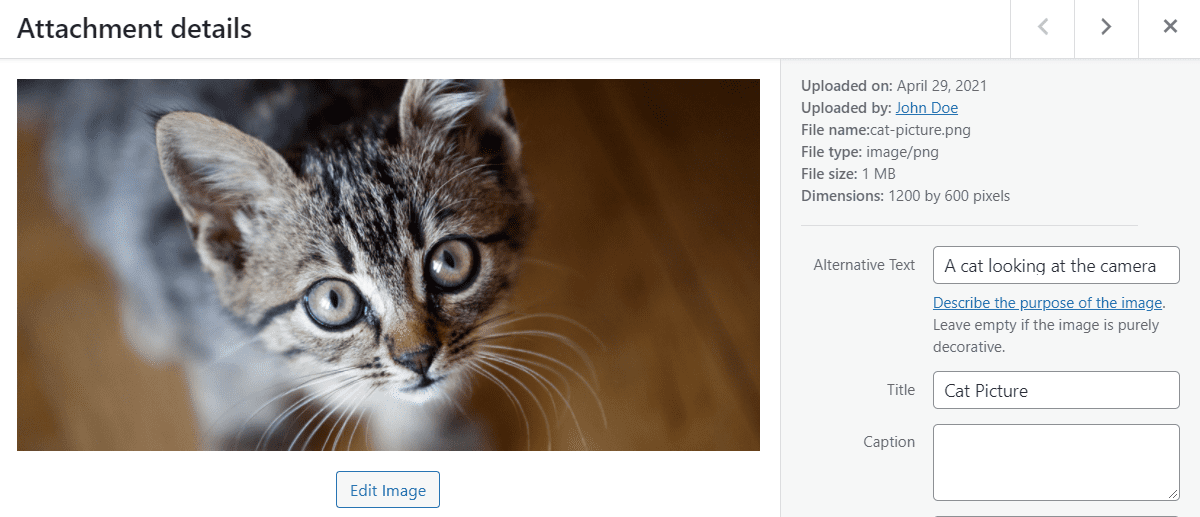
If you lot get out the editor and return to the mainAttachment detailsscreen, you'll be able to edit some of the file's meta data, including:
- Alternative text (or "alt text"). This should exist a brusk description of the paradigm, which helps search engines understand what they're "seeing". Plus, if your image can't load, visitors volition see the alt text instead.
- Title. The image's title attribute is besides important for Search Engine Optimization (SEO), and it should concisely explicate what the image is. Moreover, some browsers will display an epitome'due south championship if you hover over it.
- Caption. This is the text that yous often see below an epitome that explains its context or includes attribution details.
- Description. The image clarification volition prove upwards if visitors admission the file's URL or zipper page. Y'all can utilize it to include more details about each image or add attribution information.
Hither's how each of those fields appears within each image'sAttachment detailswindow:

Of these fields, you should pay special attending to each prototype'southward alt text and championship. Those are the ii most important pieces of meta information from an SEO perspective. As for captions and descriptions, yous can make up one's mind whether to include them or not depending on your website'southward manner.
Disabling Epitome Attachment Pages
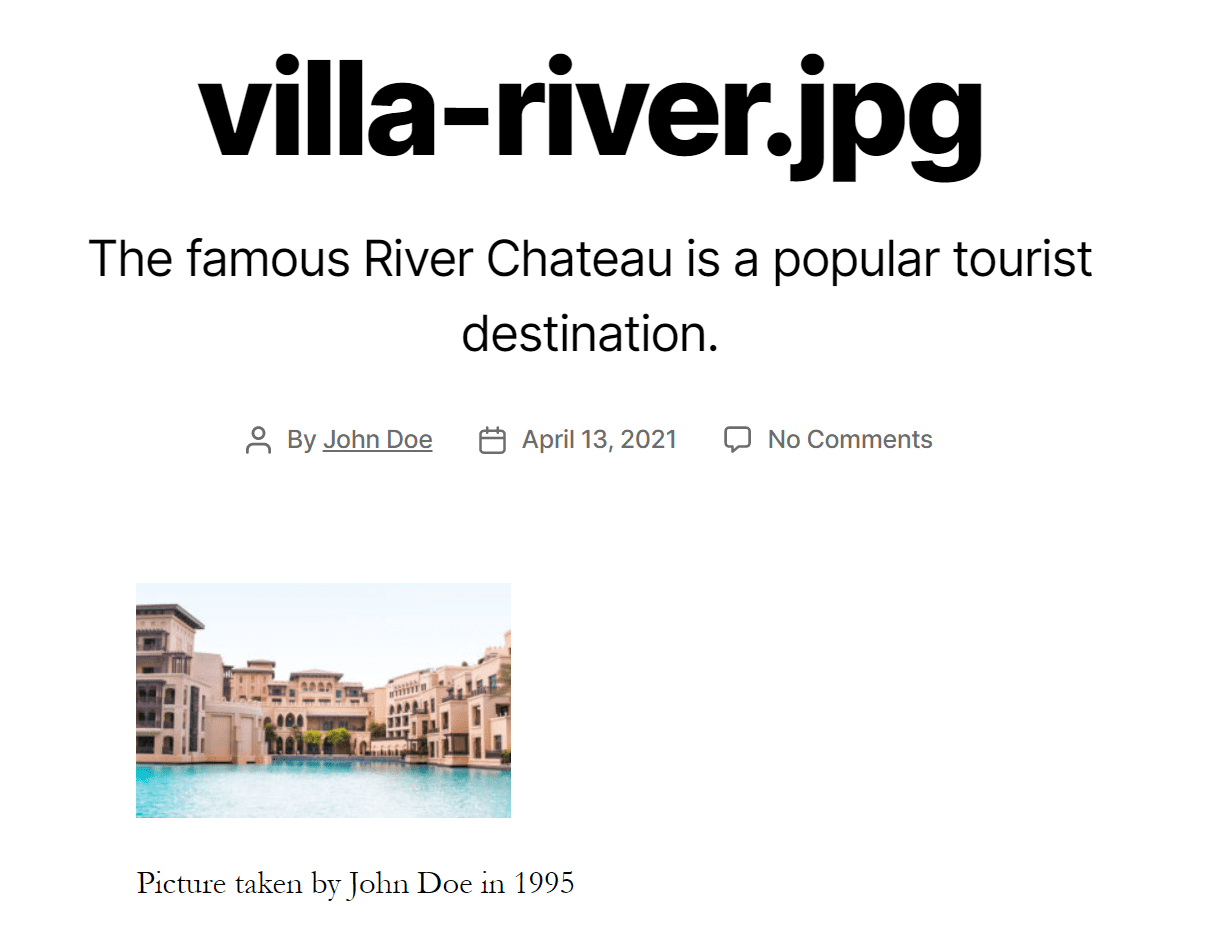
A moment ago, we mentioned prototype attachment pages. Those are pages that WordPress generates for each image you upload. If yous visit an image'south URL, you'll see a page similar this, which includes that file'south description:

A lot of websites don't use zipper pages because they have no need for them. If you lot want to disable zipper pages birthday, some redirect plugins enable you lot to transport users who effort to access them dorsum to your home page (or to another custom destination).
What Media File Types Does WordPress Support?
So far, we've more often than not talked about image files. However, there are many kinds of media across images, and WordPress enables you lot to upload a wide range of file types.
Here's a full breakdown of all the media file types that WordPress allows:
| Images | Documents | Sound | Video |
|---|---|---|---|
| jpg | mp3 | mp4 | |
| jpeg | doc | m4a | mov |
| png | ppt | ogg | wmv |
| gif | odt | wav | avi |
| ico | xls | mpg | |
| psd | ogv | ||
| 3gp | |||
| 3g2 |
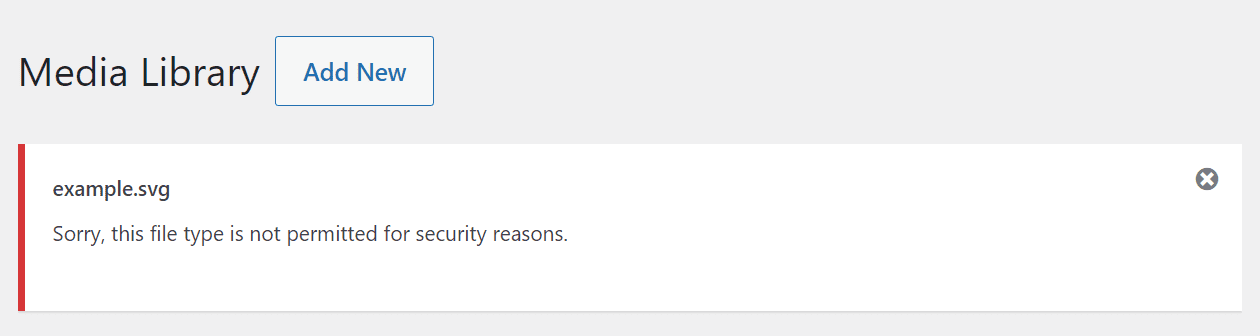
If you try to upload a file type that WordPress doesn't support to your website, you'll see an error message like this ane:

In that example, we tried to upload an SVG file, which is a format that WordPress doesn't back up out of the box. However, there are several means to bargain with the "Sorry, this file type is not permitted for security reasons" error. For more than details, check out our full tutorial on how to add support for more than file types to WordPress.
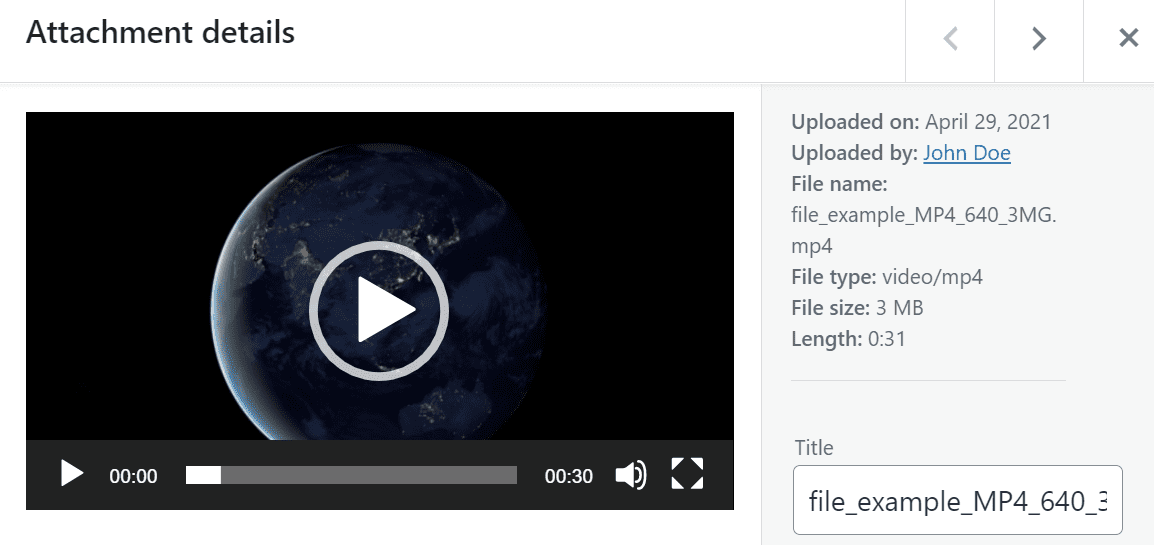
If you upload video or sound files, WordPress will enable you lot to play them dorsum within the Media Library by clicking on them. Withal, you won't get access to any editing functionality for these media types:

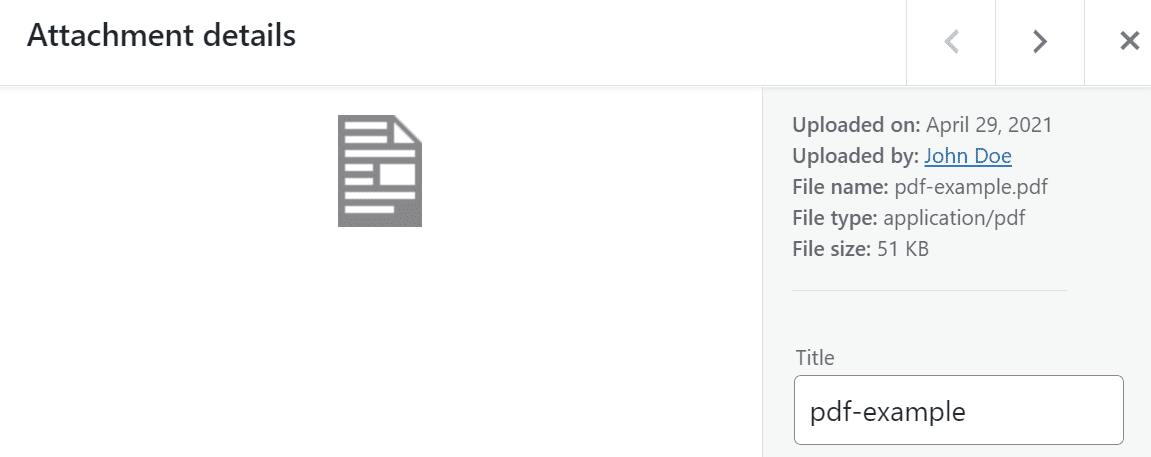
In add-on, the preview functionality doesn't extend to certificate file types. If yous upload a PDF (or another similar file), you'll only see an icon when you open its attachment details window:

Likewise, y'all tin can't embed documents into your WordPress pages or posts, even if they're file types that WordPress supports. If you want to add a PDF to a post, for example, you'll need to use the Fileblock. Fifty-fifty and so, WordPress volition only show the file's championship alongside a download push.
iii Best Practices for WordPress Media Management
Uploading media files to WordPress and placing them within pages or posts is simple. Still, there are some considerations you should go on in listen to ensure that your media files are easy to collaborate with and provide SEO value. Let's get over iii key tips.
i. Add Descriptive Titles and Alt Text to Every Media File
Every unmarried media file y'all upload to WordPress should accept a descriptive title and alt text. For example, instead of uploading a file called "12312414.png", yous'd want to rename it something like "true cat-picture.png" earlier uploading.
As soon as yous upload the image, you lot tin can add together alt text as well:

Those two uncomplicated actions can have a positive impact on your website'southward SEO. Moreover, adding alt text will make your site more accessible for all visitors regardless of their abilities.
two. Optimize Images Earlier Uploading Them
Most modernistic websites include multiple images per page. This blog post lonely has over ten of them, each with a lot of detail. Loftier-resolution images wait fantastic, but they can also ho-hum down your website due to their file sizes.
As a dominion of thumb, we recommend that yous compress images to optimize them before uploading them to your website. There are 2 ways that y'all can go about this. One is using a tertiary-political party service such equally TinyPNG:

The second pick is to employ an image optimization plugin. These tools compress imageslateryous upload them, which translates to a more hands-off process. Yet, it's worth noting a lot of these plugins crave purchasing a premium license or program.
To make your work easier, we recommend that you don't upload files with massive resolutions to WordPress. Instead, you tin can resize those images to a more manageable resolution first, and so optimize them. You should run into a significant decrease in file sizes if yous follow those 2 steps.
3. Use Plugins to Extend the WordPress Media Library'south Functionality
As you lot might expect, at that place are many plugins y'all can use to extend the Media Library's functionality. Out of the box, the library works quite well. Still, that doesn't mean you can't ameliorate on it, and add in some of the features it'south defective.
A few aspects of the Media Library that you can extend using plugins include:
- Automatic resizing functionality. This feature means you won't need to resize high-resolution images manually before uploading them.
- A taxonomy organization. As your Media Library grows in size, navigating it and finding specific files becomes more than hard. A comprehensive taxonomy system (such as categories and tags) will help to alleviate that problem.
- The selection to rename media files in bulk. If the files you've already uploaded don't take descriptive titles, you lot tin can replace them in bulk using the right tool.
We put together a list of plugins that include all of those features and more than in our article nearly how to supercharge your WordPress Media Library. If at that place's any aspect of using the library that you lot don't savour or that takes too much fourth dimension away from other tasks, we recommend using a plugin to requite yourself more options.
Decision
The WordPress Media Library is deceptively unproblematic, but information technology packs a lot of features. Through the library, y'all tin upload images in bulk, detect specific files among hundreds of options, browse media based on when they were uploaded or their types, edit images, and more.
Calculation and using media files in WordPress is very straightforward. However, if you desire to get the most out of the Media Library and amend the user experience, hither are some tips to keep in heed:
- Add together descriptive titles and alt text to every media file.
- Optimize images earlier uploading them.
- Utilize plugins to extend the WordPress Media Library'due south functionality.
Exercise you take any questions about how to employ the WordPress Media Library? Permit's get over them in the comments section below!
Featured Image via kaisorn / shutterstock.com
Source: https://www.elegantthemes.com/blog/wordpress/how-to-use-the-wordpress-media-library
0 Response to "Wordpress Do I Have to Use the Media Uploader"
Post a Comment